Pixel Art Selecting a Color Palet Pixel Art Selecting a Color Palette
How to showtime making pixel art #6
Basic Color Theory
This commodity was supported by Patreon! If yous like what I'm doing here, delight consider supporting me there :)
Also, this is the function 6 of a series of manufactures, read the whole series hither in the Pixel Grimoire.
Understanding Colors
Fifty-fifty when using a pre-created palette we still need to retrieve about the colors we are using. My main objective when it comes to colors is to do as much as I can with as little as possible. I'll endeavor to explicate some characteristics and synergies between colors.
Nosotros can break colors down to 3 master aspects: hue, saturation, and value, or HSV for brusk. There are more means to break down colors, similar HSL, RGB, LAB, CMYK and many others, but I chose HSV considering it'due south a very simple and directly way of manipulating color when drawing.
Allow's explore these aspects i by one.
Hue

Hue is a property that describes… well, the color of the color. It'south also called the identity of the colour, if information technology'southward scarlet, green, blue, but non how vivid or intense it is.
It's important to note that some hues, similar blue and purple, can appear darker than xanthous, even when the luminosity value is the same. Remember that you might need to compensate this depending on the upshot you are going for.
Usually we avoid mixing too many unlike hues in a single image or it might get too busy. I'll explicate some more than nearly this in the Color Schemes topic.
Saturation

Saturation is the intensity of color or paint in a color. A bright red has loftier saturation, opposing a greyness color, which has very depression saturation. Usually likewise much saturation can make your optics injure a little, then if you're non sure, avoid using 100% saturation in colors.
Big high saturation areas can also make the middle tired, so again, if you're not certain, endeavor using large low saturation areas with small loftier saturation details.
Value

Merely put, value is the amount of light a color has. A light orangish has a high value, a dark orange has a low value. Usually this is directly related to light; where in that location's low-cal there'southward a loftier value color and the opposite in the shadow.
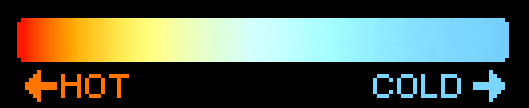
Color Temperature
Color temperature is non office of the HSV model merely it's a very important feature of the color.

Color temperature is dictated past all the characteristics: hue, saturation, and value. In general, yous can think something like this:
- Carmine hues are hot and blueish hues are cold
- High saturation is for the extremes (hot or cold) and depression saturation are for temperatures in the middle. Pure grayness is normally perceived as slightly cold.
- Value is complicated, but almost of the fourth dimension, loftier values mean hot and low values mean cold.
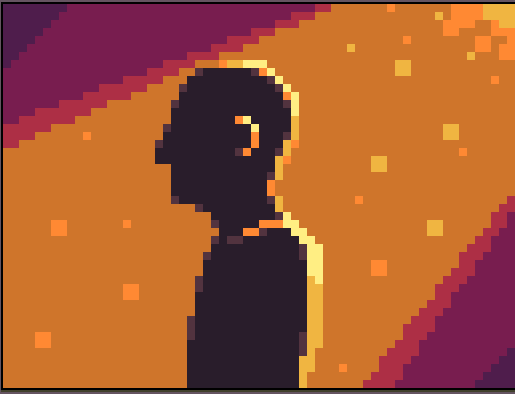
I like to accept images with opposing shadow and light temperatures, usually a hot light and cold shadows, but sometimes the opposite can work too. This doesn't hateful that one needs to be scarlet and the other blue, but slightly warmer or colder, it all depends on the ambiance you want to create.
Shading
Choosing colors is specially of import when dealing with light and shadow. I explained the basics of shading in my previous commodity (that ideally you should read before this one). I'll focus now on how to choose colors when shading.
Permit's try making a uncomplicated drawing of a vase, here'due south how I started mine:


When making the light, one might think "I'll only increment the value on the bright areas!" but that's not it works in the real world.
Check this picture of a church. You can see that the vivid area on the pinnacle is clearly more saturated and yellowish than the darker area, which virtually feels blue in dissimilarity with information technology (but it's really a very low saturated red). Using pictures similar this is a great way of understanding color and low-cal.
Let'south try to utilize this logic to our little vase. Instead of using a simple value ramp, we volition use a hue-shifting and saturation-shifting ramp.

As you lot tin can come across the unproblematic ramp on the left looks a piffling ho-hum and muddy, while the ane on the correct is more vivid and interesting. In this case I made the shadow a little more bluish and less saturated (colder), and the low-cal a trivial more than xanthous and saturated (warmer), about like the church building photo.
When non sure, always look for photo references and experiment a lot! Sometimes just endeavour something crazy like doing a higher value than the mid-tone or using a completely different hue for the highlights, y'all might stumble upon an interesting technique.
Color Schemes
You can group colors using some clever formations and utilise that to create your palettes and composition. This is not something absolutely necessary but it's definitely a useful tool for creating interesting dissimilarity and moods.
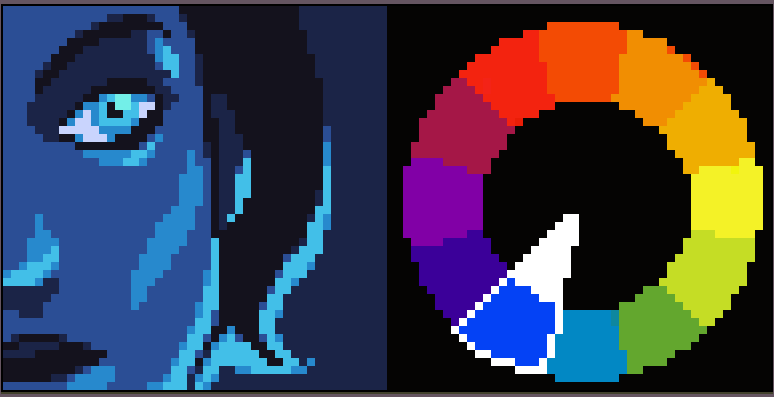
Monochromatic

The simplest color scheme, you can't become wrong when you only employ a single hue. This usually have a very potent and stylized feel to it, and then use with caution. Keep in mind that y'all don't need to use a single saturation or that you are prohibited to move the hue a little, but avoid major color changes, you tin can still hue-shift your calorie-free.
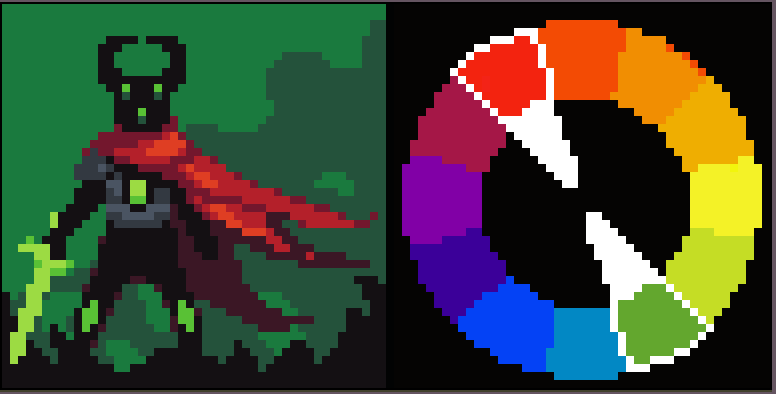
Complementary Colors

This is an amazing scheme, cracking for creating a strong contrast. Unremarkably one of the colors is the chief one, while the complementary colour, the 1 on the other side of the wheel, is used in some details. Red and green, blue and orange, and regal and lime are some other examples.
Careful with this combination, though. It creates some very intense and aggressive images, especially at loftier saturation levels.
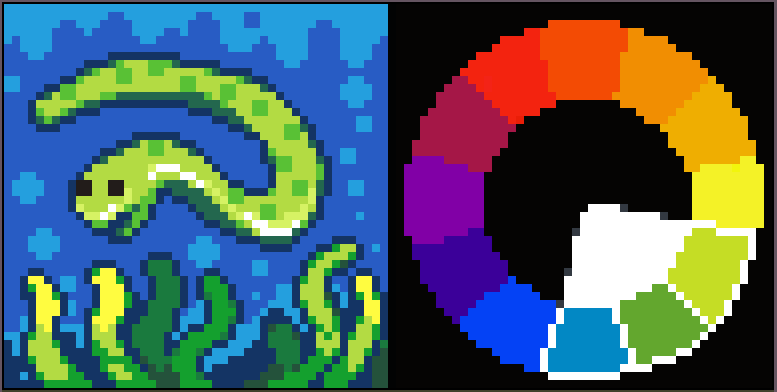
Analogous Colors

Analogous is a scheme made by choosing a master colour, green in this case, and ii others from nearby hues. This color scheme is usually very calming and comfortable. It'southward great for low-contrast and harmonious images.
Now what?
In that location are a lot of color schemes, similar the Triad, Split Complementary, Square, and many other variants. Color theory is a very deep subject, and if you want to larn more you lot can check other sources:
- On Wikipedia
- Basic Colour Theory
- Thread most colors in Pixel Joint
- Understanding Colors in Blender Guru
For making your own palettes, Adobe has this actually skillful tool: https://color.adobe.com/create/color-bicycle/
And as a final disclaimer: call back, working with colors is a highly subjective matter. These are not immutable rules, just flexible guides, only I do recommend sticking with them until you experience more confident almost what rules to pause and how to exercise that.
Keep reading the office 7 here!
Source: https://medium.com/pixel-grimoire/how-to-start-making-pixel-art-6-a74f562a4056
Postar um comentário for "Pixel Art Selecting a Color Palet Pixel Art Selecting a Color Palette"